

To gain insight into how people engage with others and the museum space, I distributed a screener survey to over 30 participants via Slack, Facebook, and personal connections. I was interested in learning why they visit museums, how they engage with others while they are there, and how they use digital tools in the space.
The majority expressed an interest in using digital tools in the museum space, but wanted something other than websites or audio tours.
Personas are crucial in understanding users and shaping the design process. They guide decisions, prioritized features, and ensured user-centricity. I created this persona to begin ideating around the kind of product he might benefit from.

AGE: 28
OCCUPATION: Accountant
EDUCATION: Bachelor's
John typically visits museums as a way to unwind, listen to music, and recharge before his next hectic day at work. While he prefers to keep to himself, he is new to the Atlanta area and wishes there was a way to engage with other museum visitors without having to talk or take off his headphones. He hopes to learn more about the museum through the experiences of others without draining his social battery.
Openote facilitates the creation and integration of digital content (supplied by both museum and visitor alike) into the
physical museum space through the use of Augmented Reality (AR). Visitors can leave their mark, and the museum can provide supplementary content for visitors to explore.
It does so with the intention of
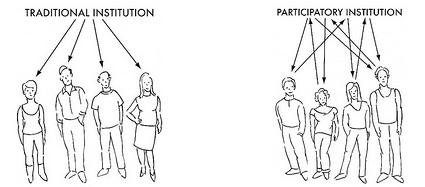
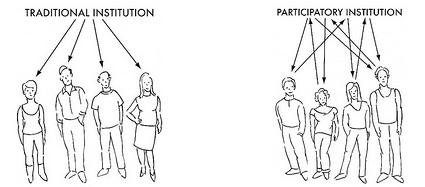
transitioning any museum into a more participatory institution without having to make
sweeping changes to the physical space. In the words of Nina Simon, as written in her
book The Participatory Museum: “Instead of being ‘about’ something or ‘for’ someone,
participatory institutions are created and managed ‘with’ visitors."
Openote’s centering of
participation signifies and enacts a renegotiation of power between the institution and its visitors.


With Openote, visitors are able to participate in an institution-facilitated form of “public
authoring,” that allows visitors to explore a “fundamental human desire to ‘map’ and 'mark’
territory as part of belonging and of feeling a sense of ownership of our environment” (Lane and
Thelwall).
Along a similar vein, visitors can partake in what Malcolm McCullough refers to as
“urban markup”, which has the ability to transform the “privileged reader into an active tagger,
an embodied interpreter, and at some level, and with some unstudied degree of access and
duration, also a cultural producer."
Both the concepts of public authoring and urban
markup can be coupled with Simon’s concept of the participatory museum to demonstrate how
visitors can benefit from their perceived contribution to the museum space.
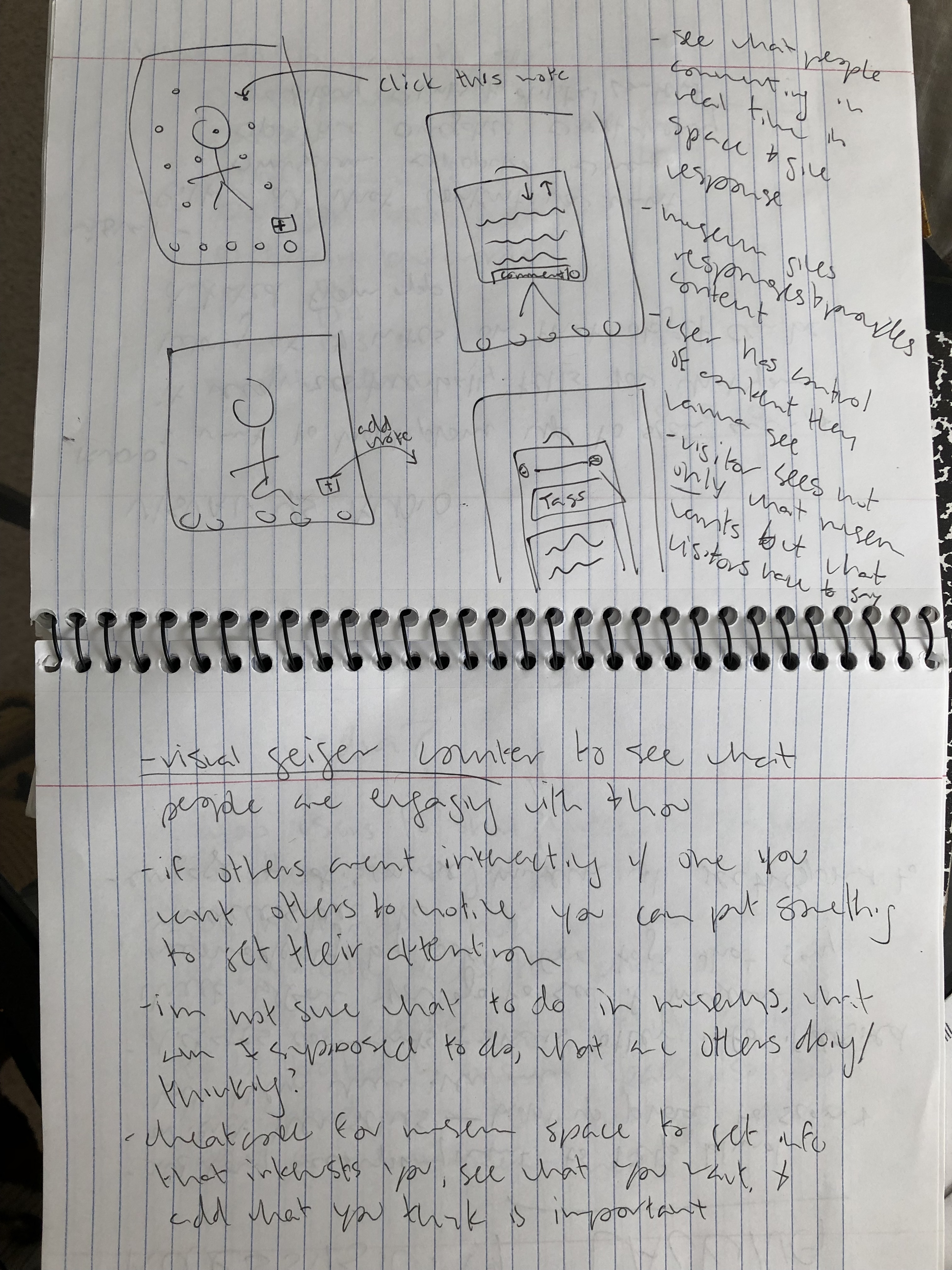
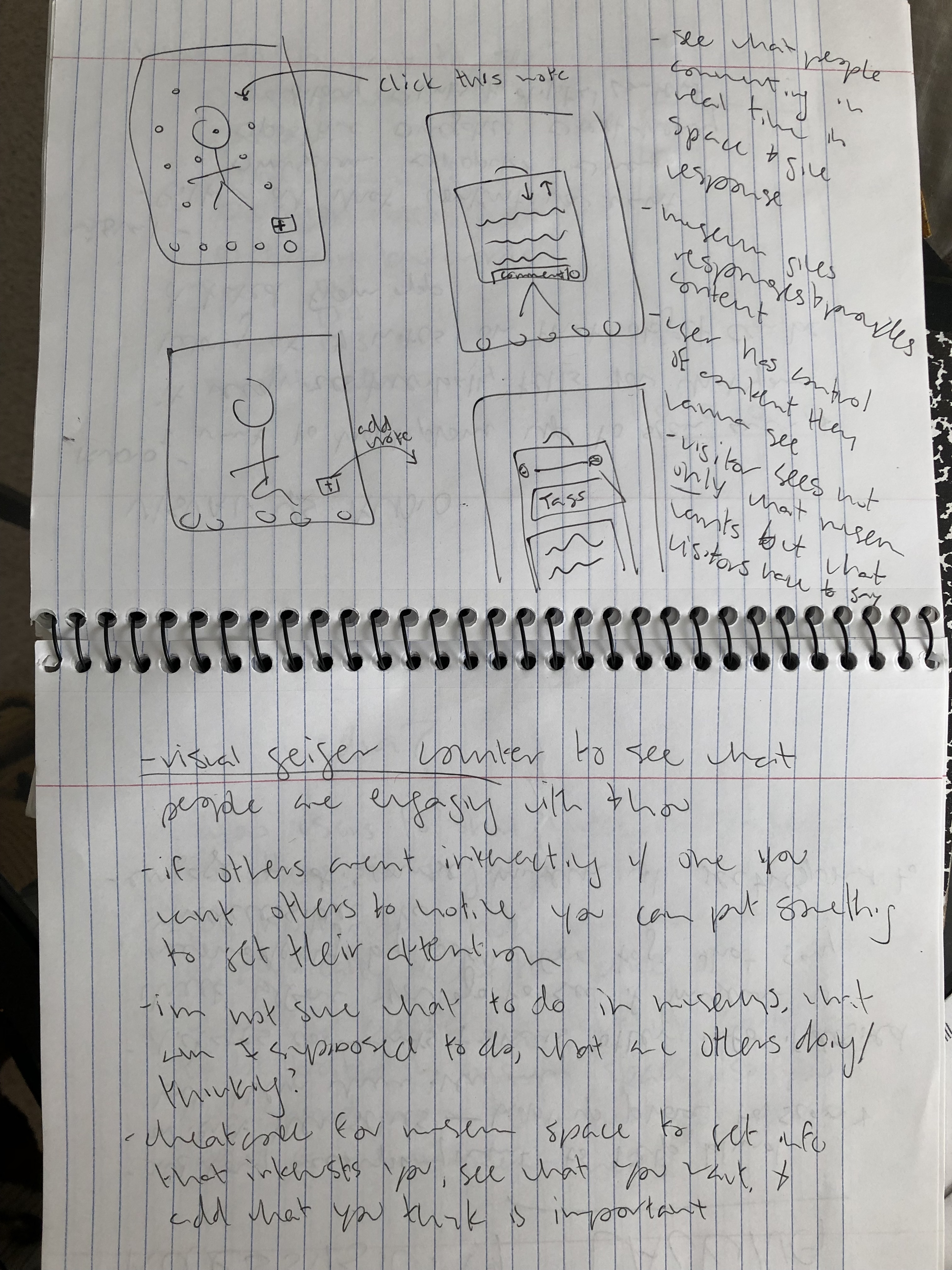
To get my creative juices flowing, I start sketching out what features this tool might need in order to be functional. I brainstormed to get a general idea of how it might function so that I would be in a better position to begin building a site map.




I started to lay out how a user might move through the space with this tool in hand. When designing for AR, it is important to consider the spaces in which it will be used.



I mocked up five of the main user flows to visualize how the screens would function and to ensure the site map was optimized. Click on each flow to learn more.



By using the live input from the phone’s camera, the app is able to identify the object centered on the screen. Once an object is identified, the phone vibrates and displays the object’s title along the bottom of the screen. If the user chooses to learn more about this object, they can swipe up to access relevant information, related works, and a high resolution scan. If not, they can keep moving until a different object is identified.
This function allows users to add a Note. When selected, the user is prompted to select the location where they would like to attach the Note . Next, they will need to select at least one Category Color . Each color represents the type of content their Note will contain. Once selected, the user is prompted to type their content and attach any images.
The med-fi mockup is also a functional prototype created using Adobe Xd.
VIEW PROTOTYPERefined visuals for one of the flows.
created with
WordPress Builder .Notifications